Cara Memasang Widget Follow Twitter Tersembunyi

1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Rancangan.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </body> Lalu masukkan code berikut tepat diatasnya:
<!-- twitter follow badge by go2web20 -->
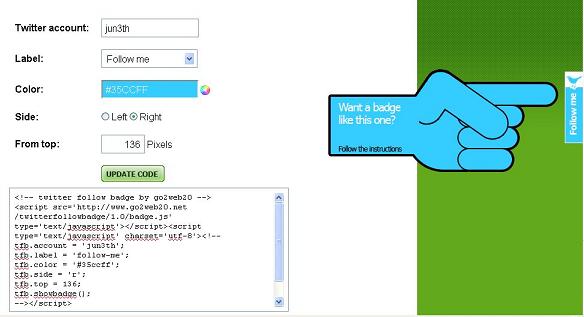
<script src='http://www.go2web20.net/twitterfollowbadge/1.0/badge.js' type='text/javascript'></script><script type='text/javascript' charset='utf-8'><!--
tfb.account = 'http://twitter.com/UttajadoeL';
tfb.label = 'follow-me';
tfb.color = '#0072bc';
tfb.side = 'r';
tfb.top = 300;
tfb.showbadge();
--></script>
<!-- end of twitter follow badge -->
Lihat Contohnya :

KET :
- tfb.side = 'r' : Posisi Gambar anda bisa rubah R(Right) L(Left)
- tfb.top = 300; : jaraknya.
- tfb.label = 'follow-me'; : Tulisan, Anda dapat Merubahnya. : Misal : Follow me on Twitter
- UttajadoeL'; anda ganti sesuai dengan nama Twitter anda.
6. Simpan template, lihat hasilnya...
Jika Ingin Membuatnya Sendiri Bisa Kunjungi Situs Berikut.
"Semoga Berhasil"

gan cheat pb nya trial nya full gx ??? yg udah udah udah basi gx laku,,.... 8-) :>)
ReplyDelete